Bryan Ma is a creative technologist and software developer designing and building interactive systems and real-time media for emerging platforms and physical spaces.
✉️ for more info
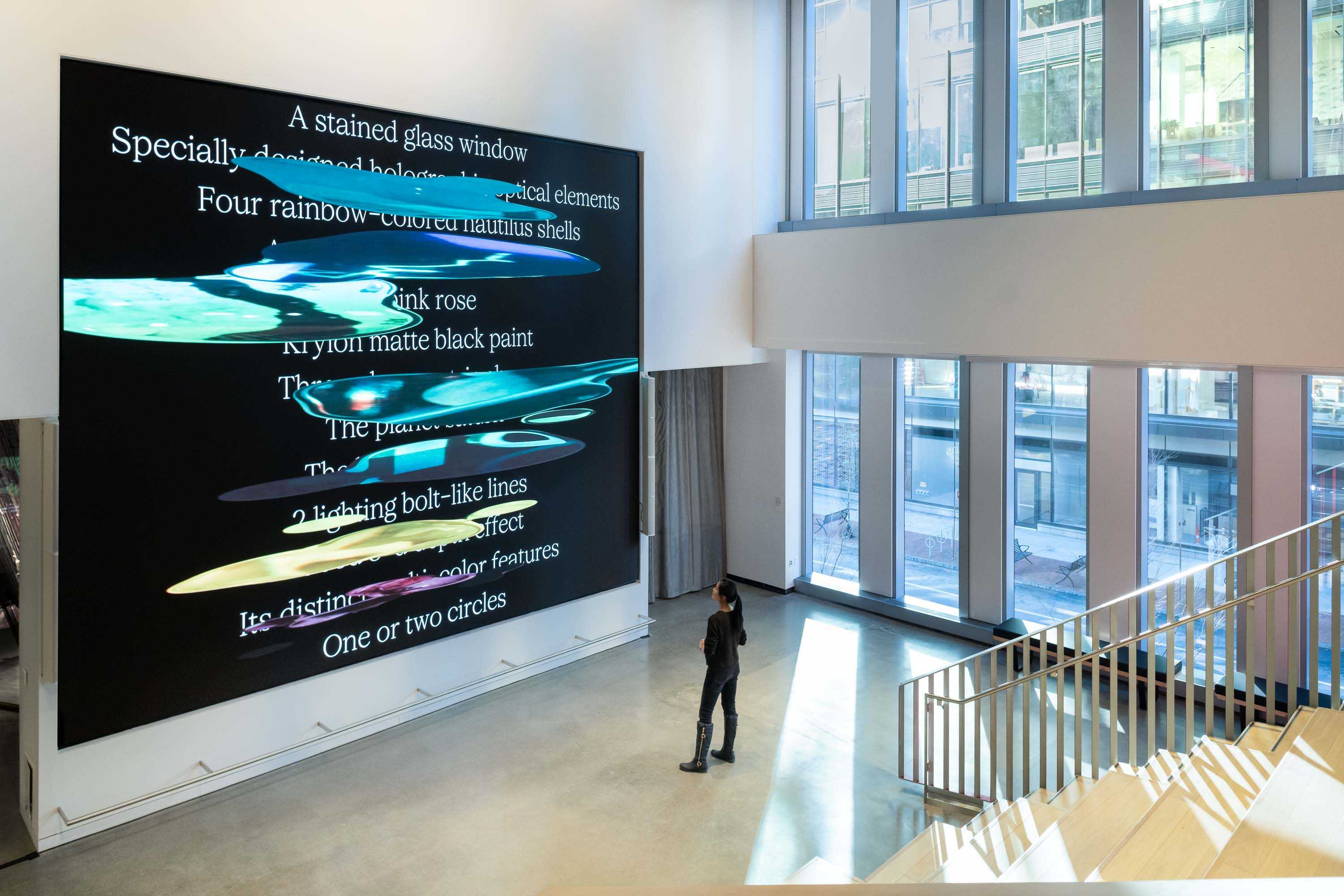
Navigating the digital media collection at the recently redesigned MIT Museum. Uses TouchDesigner for real-time graphics and machine learning for TSNE analysis. With Richard The, The Green Eyl, and collaborators.
Concept design for The Kennedy Center's permanent exhibition, John F. Kennedy: Art and Ideals. Prototyped installations incorporating touch, projection, and pose detection in TouchDesigner and Javascript.
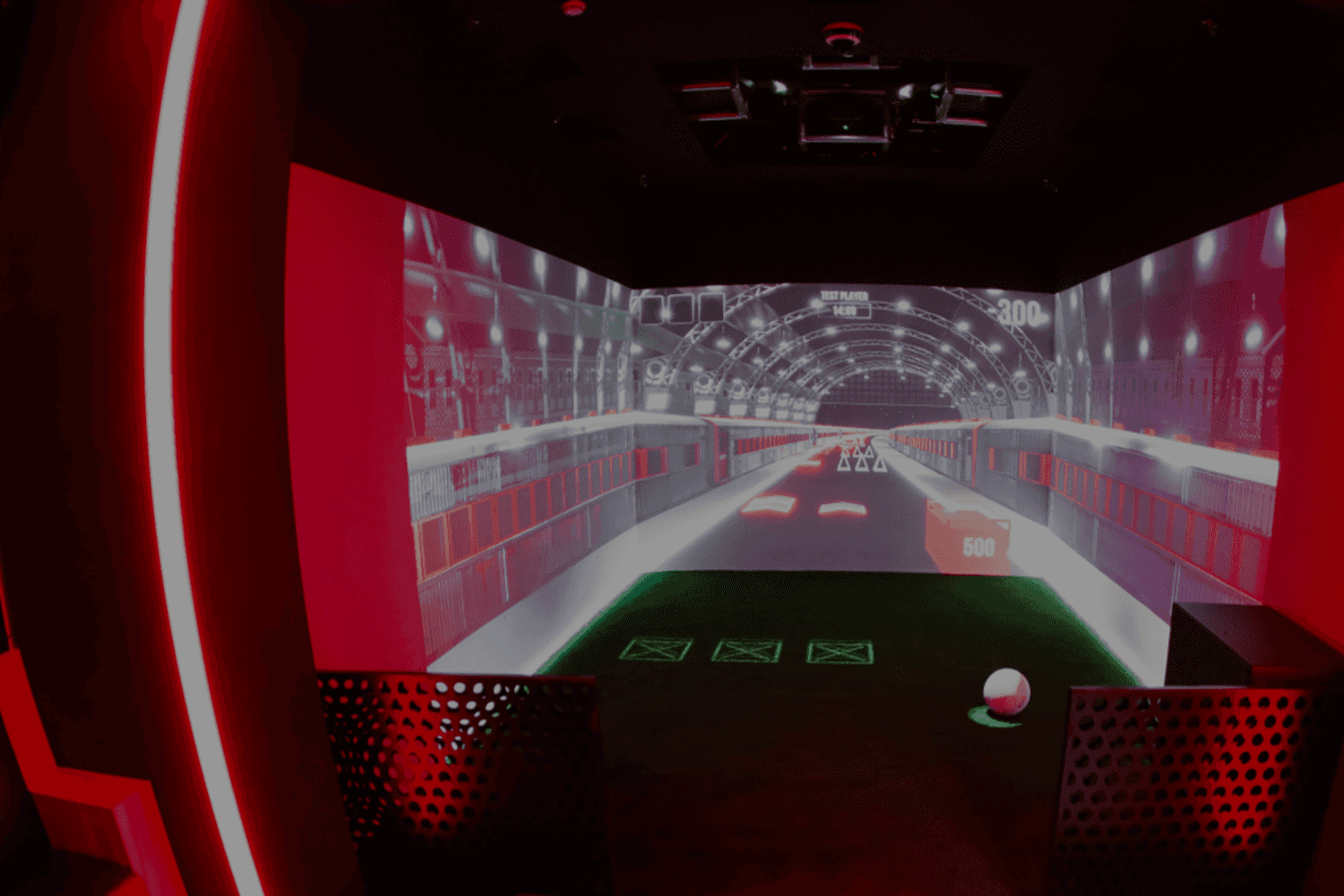
Immersive multiplayer game bay experience with Local Projects for a Manchester United installation in Beijing, using motion capture, projection mapping, and Unity. Led technical art direction and game architecture.
For Planet Word Museum in Washington D.C., a 24-display horizontal touch wall about rhetorical techniques in advertising, written in openFrameworks and C++. Led development from pre-alpha, with Local Projects.
Concept design and early technical direction for Toyota manufacturing plant tour interactives with Gallagher & Associates. Establishing direction for projection mapping, mimetic interface, and touchscreen interactives.
For the National Museum of African American Music, an audio-driven interactive developed to help bring visitors closer to musical movements in African American history. Built in C++ with OpenFrameworks.
Multi-user branching narrative exhibit exploring the post-9/11 hunt for Osama bin Laden. for The International Spy Museum in Washington D.C. Written in React, C++, and Node.js, with a custom Twine ingestion pipeline
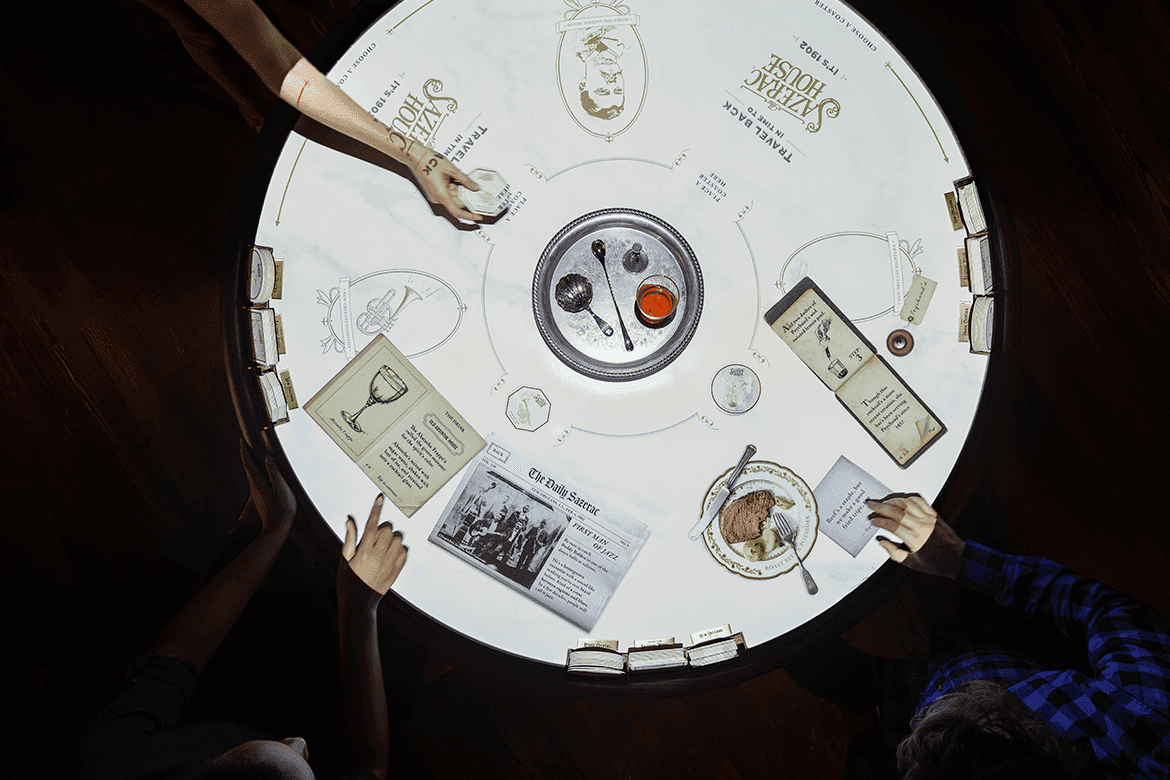
Touchable multi-user table exhibit using object recognition using Unity, Python, OpenCV, and a custom animation pipeline for rich media content. For The Sazerac House museum in New Orleans.
Multi-display pottery making simulation for The Mississippi Entertainment Experience with Gallagher & Associates. Led development, creating with Unity, React, Node.js, and Leap Motion controllers.
Film created using Python and Tensorflow for style transfer about artists inspired by the Mississippi River. Led creative technical direction, while training models and adjusting weights.
Interactive gallery kiosk exhibits at the Illinois Holocaust Museum with Gallagher & Associates. Powered by a custom PSD parser for content development in Python with exhibits built in React.
Generative graphics and content development for a four display touchscreen powered timeline application. Hardware accelerated particle systems written in C++ with OpenGL and OpenFrameworks OpenGL.
Custom-built GPU-based particle system in an immersive, interactive projection exhibit for the Powerhouse J&J Museum. Built in C++ and OpenGL with OpenFrameworks and Kinect for presence detection.
Award-winning multisensory pop-up experience for Glade and Ogilvy Chicago with bespoke hardware and software. Hardware and graphics programming, and shader-based design tools for content development.
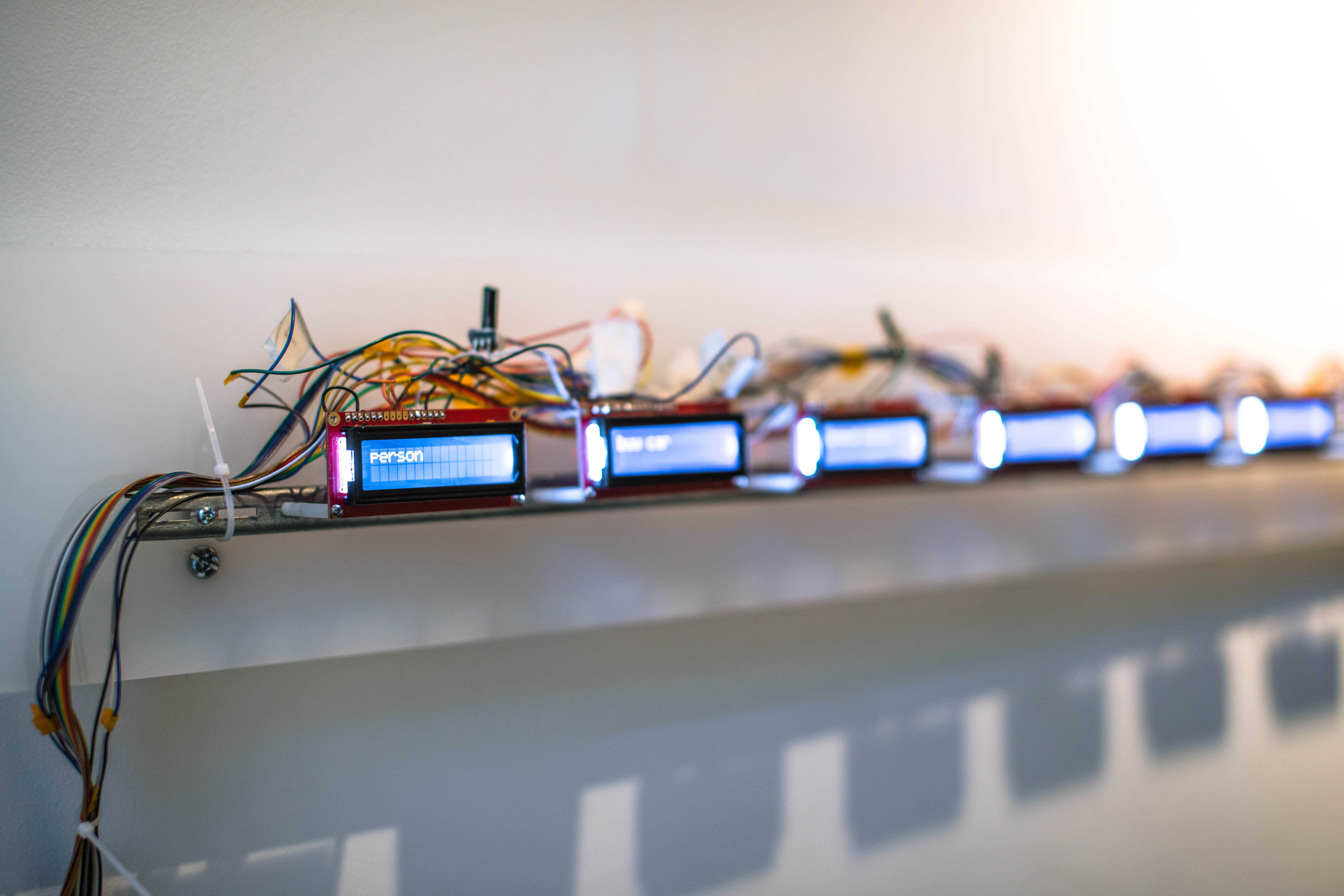
Installation exploring commodification and semantic networks built with handwired electronics and custom software in Processing, Arduino, and Node.js. My MFA thesis work at Parsons School of Design.
iOS version of Sid Meier's Civilization Revolution console franchise released for the iPhone and iPad debut. Design development and implementation for Nintendo DS port of classic Firaxis title.